¡Esta es una revisión vieja del documento!
Tabla de Contenidos
Documentación del proceso Bizibideak
Participantes grupo participación ciudadana durante el taller: Solasgune (Julián Maguna, Piter Blanco y Ane Aramendia), Carlos Cámara y Pilar Ramírez.
Crónica encuentro "Datos y poder"
Jueves 27 de junio 2019 (Día 1)
¿De dónde partimos?
Nosotros entendemos el camino escolar, en primer lugar, como una apuesta local para que los niños y niñas vayan andando a la escuela con todos los beneficios que ello conlleva. En segundo lugar, promovemos, que vayan en grupo con amig@s de su clase o de otros cursos, pero juntos, agrupados por las zonas en donde viven. En tercer lugar, y muy importante, no promovemos que los niñ@s vayan acompañados por sus madres/padres/tutores, ni por un educador, ni siquiera por un dispositivo (móvil/smartphone).
Comenzamos…
Empezamos hablando, Pilar no conocía el proyecto previamente. Contexto general para saber de dónde partimos. Al ser un proyecto tan grande, habría que decidir una fase del proyecto para trabajar durante el encuentro.
Hablamos de…
FASE MAPEO (referencia posible herramienta)
https://umap.openstreetmap.fr/es/
FASE DIÁGNOSTICO (en la que nos vamos a centrar)
Referencias herramientas:
https://www.openstreetmap.org/#map=6/40.007/-2.488
http://fieldpapers.org/?locale=es
El reto para este encuentro es mejorar el proceso de recogida de datos, la visualización, devolución y feedback de la FASE DIÁGNOSTICO del proceso de los CAMINOS ESCOLARES.
¿Cómo hacemos los diagnósticos hasta ahora y que materiales utilizamos?
Partiendo de esta guía de reflexión:
https://www.dropbox.com/s/vlm1as0juuedrxh/Texto_ficha%20diagnostico.docx?dl=0
Recogemos datos por grupos durante los diagnósticos a pie de calle con estas tablas:
https://www.dropbox.com/s/bronft86wy1ksji/hoja%20registro%281%29.doc?dl=0
Traducción: Día/Colegio/Grupo/Monitor Nº propuesta/Calle-lugar/Observación/Propuesta
Un ejemplo de tabla completa:
https://www.dropbox.com/s/4c1dd8x6fkhji3v/Gallego%20Gorria%20diagnostiko%20apunteak.docx?dl=0
Elaboramos un informe con todas las propuestas para enviar al Ayuntamiento para que puedan dar respuesta a sus propuestas.
Carlos empieza a ver luz al final del túnel…
Empezamos a pensar un especie de tabla de cálculo, referencias a exell, libre office, .csv… Poder plasmarlo en una web en un futuro.
Permitiría automatizar estadísticas, un organismo vivo… a medida que se vayan sumando colegios.
¿Cómo podemos editar/actualizar varios agentes los datos de estas tablas?
Automatizar las cosas, la famosa taxonomía, clasificar…
Identificar que cuestiones pensamos que son importantes al hacer los diagnósticos a pie de calle. Ane Aramendia (Solasgune) podría aportar mucho sobre esto.
De partida planteamos una posible mejora para el proyecto en la fase de diganostico: pasar de la entrega de un informe PDF a uno más interactivo. Más vivo. Público.
Para las fotos de las propuestas salientes de los diagnósticos, creando una organización, podríamos utilizar… https://www.mapillary.com/
Carlos está centrado en el tema informe, diagnóstico para el Ayuntamiento y resolver el tema del feedback posterior (estado de las propuestas). Carlos nos plantea que este informe sea a partir de ahora una web: filtrar por categorías, cuantificar, podemos visualizarlo en mapas y gráficos… Nos motiva el tema, la verdad.
Imaginamos: marcadores de color (estado) y de icono (categoría).
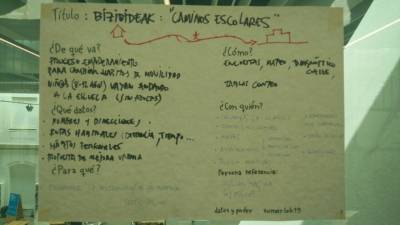
Piter resume con un casi prototipo dibujado que colgamos en la pared con algunas necesidades que, después de ponernos el caramelo en la boca, nos mueven la patata: mapa de calor, necesidades/propuestas de mejora, estado y categoría de las propuestas, descripción básica (foto, estado, razones, costo/presupuesto, área responsable, que cualquier agente pueda acceder, colaborativo/abierto…
https://twitter.com/Guttunoski/status/1144220891674566656
No olvidar el lenguaje infantil vs lenguaje adulto.
¿Nos sirve para esto open street maps? ¿Existe alguna herramienta híbrida?
¿Nos da tiempo en dos días? ¿Qué abordamos?
Generar un prototipo lowtech estos días pensando en soñar y no perder de vista poder mostrar el resto del iceberg con el tiempo
La idea sería diseñar una metodología/herramienta que pudiese ser replicada por cualquier agente que quiera poner en marcha el proceso. Consideramos muy importante esto.
Ahora a comer, seguimos a la tarde. Volvimos.
Carlos presenta lo trabajado hasta ahora a Alfonso
Del informe estático al informe activo. Visualizar y actualizar las propuestas de los diagnósticos hechas por los niñ@s. Tipología de la propuesta y estado de la propuesta.
Mapas de calor por ubicación de la residencia de los niñ@s para detectar las rutas más utilizadas.
Conseguir hacer la metodología realmente colaborativa, pudiendo aportar cualquier camino escolar de la ciudad.
Alfonso pregunta: ¿tenéis datos anteriores como para hacer el prototipo? Propone hacer hoy por la noche una medición entre todos de un ruta para que veamos como es la toma de datos y el pase a la herramienta tecnólogica.
Pablo se une, pregunta: ¿Y esto tecnicamente como se hace?
No adelantarnos en los diagnósticos, no cerrar demasiado las fichas de recogida de toma de datos. A los niñ@s no les aporta mucho. Se sigue valorando positivamente hacer una prueba real entre nosotros con diferentes roles esta tarde/noche.
Volvemos a hablar de una herramienta metodologica abierta, que sirva para extender el proyecto.
Pilar plantea ir un poco más alla, que en las propuestas que el ayuntamiento realice quede marcado el presupuesto destinado. Hablamos de futuro, puede ser una buena herramienta.
Volvemos a la realidad, tenemos día y medio. Escalamos la idea, hacer una prueba hoy real, toma de datos y una posible visualización.
¿Lo hacemos saliendo a la calle o con los datos que ya contamos de informes anteriores? Si salimos… ¿usamos http://fieldpapers.org/?locale=es?
https://twitter.com/Guttunoski/status/1144243078166929409
Nos sentamos de nuevo. A producir comiendo cerezas.
Vamos a necesitar una hoja de calculo: filas y columnas. Decidir el dataset, tanto como para la toma de datos como para los datos que ya tenemos en informes anteriores.
Pilar se ofrece a hacerlo fuera y probar la app https://www.mapillary.com/
Pilar y Piter se hacen cuentas en mapillary.
Ahora, esquematizamos la hoja de calculo del prototipo para la recogida de datos… ¿qué queremos/podemos recoger? Mientras tanto, seleccionamos la zona cerca de la tabakalera para hacer una toma de datos.
Vamos a imprimir un par de documentos de Solasgune y Carlos para poder llevar a la toma de datos y no perder algunas cuestiones de vista. Los repasaremos antes de salir para contrastar ideas.
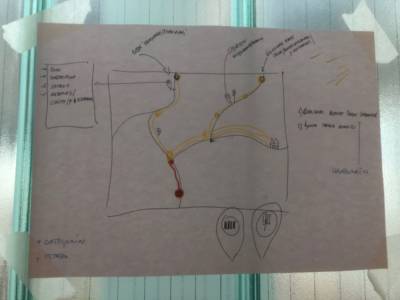
Piter habla de tomar tiempos, puntos de encuentro para tensar un poco la idea del prototipo…
Repasamos graficamente el proyecto antes de salir… https://www.flickr.com/photos/herrigune/albums/72157664972059608/with/39143549174/
Preparamos todos los materiarles para salir a la calle.
Descubrimos que hay una Gopro en hirikilabs, la emoción nos puede y queremos hacer la toma de datos con ella sincronizada con el móvil vinculado a https://www.mapillary.com/
Esto nos hacer “perder” un poco de tiempo para instalarla.
Salimos a la calle. Carlos se queda. Volvemos, en un rato hay que hacer una presentación al resto de grupos.
Estuvimos 15 minutos en calles cerca de Tabakalera, pocos datos hemos conseguido. Pero para testear parece que puede valer. Vamos a descargar los datos. Falla.
Comentamos que la aplicación de mappilary es muy diferente en iphone que en android. Usamos iphone, pudo influir.
Carlos descubre las primeras incompatibilidades técnicas de https://umap.openstreetmap.fr/es/ Asignar categorías por color e iconos.
La gopro no funcionó bien. Piter empieza la descarga de las secuencias de https://www.mapillary.com/ que sacamos en la calle. Parece que tampoco funciona bien la cosa. Wifi lento y quizás la incompatibilidad de macos.
Atasque, no podremos mostrar nada de la toma de datos para prototipar. Esto, con lo analogico no pasaba. Carlos: Hemos fallado en todo lo que podíamos fallar.
Marrón.
https://twitter.com/Guttunoski/status/1144281230504005634
Vamos a la presentación grupal pensativas.
Umap parece que no será nuestra herramienta. Tenemos que subir de nivel. Carto… https://carto.com/
Hemos hecho un proceso completo, camino circular, para darnos cuenta que tenemos que replantearnos el reto para el encuentro.
Mañana seguimos, por la noche pensaremos ;)
Viernes 28 de junio 2019 (Día 2)
Empezamos. Se une Ane Aramendia de Solasgune, causa baja Piter Blanco.
Hablamos de Carto, pero la cuenta son 199€/mes, casi queda descartado. Y por otro lado, deberíamos olvidarnos del tema “mapa colaborativo”.
UMaps, no podemos asignar colores a los estados.
¿Y que cada estado sea una capa? Plantea Alfonso. En umaps puedes cambiar puntos de capas. Para avanzar hoy podría servir.
Otra solución podría ser colocar contenidos de wordpress en cualquier mapa.
Pasamos de nuevo ¿hacemos diagnóstico en calle de nuevo hoy para probar herramientas? ¿Facilita el proceso, complica las cosa más?
Carlos cree que no va funcionar. Va a complicar.
Muy impresionante lo del QR pero en una ciudad no te está arreglando mucho. Vamos a probar fieldpapers con una mapa dibujado de ayer para que veamos como es la historia.
Fieldpapers solo puede tabajar con la base de datos de openstreetmaps.
Alfonso apunta una referencia que puede ser interesante: http://www.laaab.es/2018/10/hacia-una-ciudadania-productora-de-datos/
Y Carlos y Pablo otras dos referencias: http://www.zerbikas.es/el-gobierno-vasco-concede-a-zerbikas-fundazioa-el-premio-elkarlan-de-proyectos-de-cogeneracion-de-valor-publico-por-su-iniciativa-hiri-lagunkoiak-pertsona-guztientzat/ y http://ciudadesamigables.com/
Por intentar enfocar la mañana, dos frentes abiertas:
- La cartografía (hacerlo con umaps hoy). - La toma de datos y la prueba ¿sus herramientas son facilitadoras?
Aparece por aquí https://www.qgis.org/es/site/
Dos innovaciones para el prototipo que estamos planteando:
- Visualizar los resultados en un mapa para hacer un seguimiento posterior. - Que la toma de datos sea más eficiente. Semiautomatizarlo.
Solasgune no necesita/puede desarrollar algo muy tecnólogico. No necesita/puede complicar más el proceso, necesita innovar para mejorar el proceso.
Umaps y mapillary no son muy amigos, no puedes ver fotos en el mapa. Mapillary borra cara, matriculas de coche… Cámara 360 otra idea.
Hablamos de prototipar ya, el workflow.
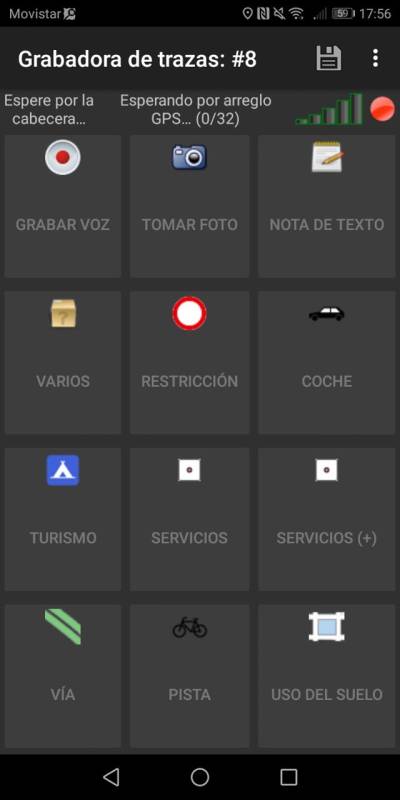
Pero Carlos habla de otra app, https://learnosm.org/es/mobile-mapping/osmtracker/
Nos parece superinteresante esta aplicación, permite marcar hitos en mapas y asignar notas de voz y fotos a cada punto de una ruta diagnosticada. Diagnosticos en caliente, la voz de los niñ@s registrada, participación infantil. Reflexión al significado de infante: del latín infantis, «el que no habla»
¡La luz de nuevo!
Ane y Pilar se van a toma de datos a la calle. Ane centrada en OSM tracker y Pilar en mapillary. Parece que la idea de fielspaper y su uso se desvanece. Aparece Idoia en la calle y las acompañará.
Carlos y Julián se quedan para montar el mapa en umaps (probar nivel de dificultad) para cuando lleguen de la toma de datos tener la base donde plasmar lo que podamos para el prototipo.
Julián se hace una cuenta en openstreetmaps para poder acceder a umaps.
Toma las riendas de la documentación Carlosmaps.
Umap
Requisitos previos:
1. Acceder a http://umap.openstreetmap.fr/ 2. Es necesario crear una cuenta en OSM previamente 3. Identificarse con la cuenta de OSM
Crear un mapa:
1. Hacer click en “crear mapa” 2. Elegir la capa base “
Son las 12:54 hemos vuelto de hacer la recogida de datos con los móviles, Ane llevaba la app osm tracker y yo Mapillary, estamos subiendo los datos y rezando mucho. Mientras crean los mapas en umap, parece complejo…hoy salimos tarde a comer otra vez.El tema de los diferentes permisos para edición, consulta y creación para que se pueda compartir genera discusión. Las capas del mapa: En una capa todos los colegios que participan, hay que llenarla determinando las propiedades que van a formar la tabla de datos.BuuuuH, qué chachi!!! Nos estamos inventando los datos de quienes participan…imaginación, imaginación, imaginación. Se pueden diseñar nuestros propios símbolos con urls… Vamos a simular una capa de ubicación de dónde viven l@s ñin@s para hacer un mapa de calor e importar datos. Idoia está toda loca con los mapas, y estamos descubriendo cosas a través de todas esa preguntas. Importamos los datos desde open street map a través de overpass turbo para insertar en el mapa Limitaciones de u maps… no hay tiempo para mirarlas todas según van saliendo se va resolviendo Cogemos el archivo de l@s niñ@s, un json lo importamos y cambiamos las propiedades, en lugar de ser un marcador puede ser un clúster (los agrupa en la distancia y dispersa con concentración) y nos sirve para crear el mapa de calor, desde u mapa hay un icono que es importar datos
En open street map sólo se describe la realidad objetiva y en la app que estamos usando vamos a intentar meter la visión infantil, mostramos una capa de open street map que es de base, sobres esa capa base añadimos nuestros datos y hemos configurado nuestro mapa para que cualquiera lo pueda ver. Siguiente paso: Pasar las fotos de osm por bluetooth, a ver siiii.Pues naaa,!! a por un cable usb (alguien dice que lo del blutooth se puede considerar patético). Segundo intento con el usb fructífero. Crea un .gpx que te dice la latitud, longitud, fecha… Vamos a crear una nueva capa con los datos y nos damos cuenta de que los audios no van, así que hay que linkarlo, no hay audio ni foto. Intentamos: exportar el archivo a un gpx para comprobar la información que ha subido, y no hay audio ni imagen. Vamos a a volver a subir el fichero con una ruta a una foto pública y tampoco va, no se pierede información es que no la inserta.
Nos vamos a comer. Volvimos.
Pilar se ha ido, la echaremos de menos.
Carlos vuelve inspirado.
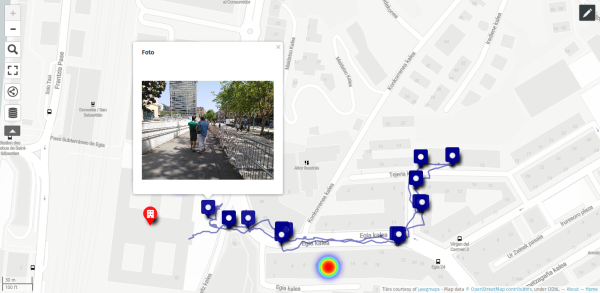
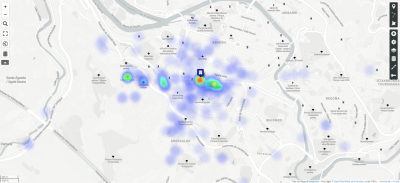
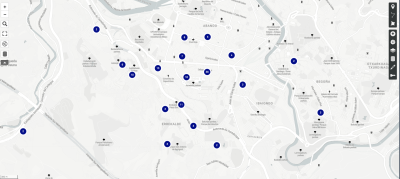
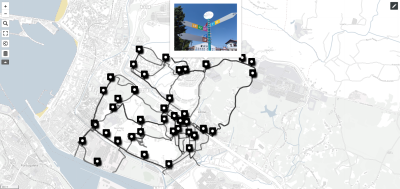
Aquí podéis ver el trabajo de importación y visualización de datos que estamos haciendo en el mapa:
OSM tracker genera un GPX que enlaza fotos, audios y texto. El problema que tenemos es que UMAP no lee los campos de la ruta de fotos y videos. Las fotos y videos no la podemos subir a UMAP. Convertimos el GPS a GEOJSON porque nos permite ver los datos de ruta de audio y foto. Para convertirlo utilizamos la URL http://geodata.cloud/converteer Cargamos el archivo GEOJSON en UMAP y en el menú “interaction options” “pop up content template” incluimos el campo con enlace a la URL
# {name}
*Descripción:* {description}
https://acme.com/{link1_href}
[[{link1_href}]]
Y con esto hemos conseguido que aparezca el POP con la previsualizacion o enlace de la foto.
PROCESO
La solución que estamos probando complica la gestión de la información para cargarla en los mapas. Hay que convertir archivo, subir las fotos a un servidor público, modificar las url de los archivos en el GEOJSON.
Para simplificar el proceso el objetivo es que sólo haya una tarea para convertir archivos a GEOJSON, subir fotos, audios y texto. Para ello se subiría todo a un sitio online y se ejecutaría
Leaflet.
Cuidadin con el peso de las fotos y los audios de la app de recogida de datos.
Solasgune haría:
- Tomar los datos con la app - Descargar carpeta - Subir a un servidor - En umap importar - No crear capa, importar capa.
Ekaitz podría mejorarlo ejectuando un script. Vía web, en un servidor, o en el ordenador.
Umap no diferencia entre audio e imagen. Solucionamos esto mostrando unicamente el link, pero eso te manda fuera.
El script de Ekaitz permitiría que umap lo diferenciase y que se vean bien siempre sobre mapa, tanto audio como foto.
Las notas de texto no tienen url, las pilla de puta madre :)
El audio lo graba en formato .3gpp ¿podríamos configurar desde la app el formato de grabación? Parece que no.
Varias preguntas que aparecen mientras se cocina el script:
- ¿Se pueden importar datos de otros mapas a UMAP como ya existen las paradas de bus y los números de las viviendas…? Pasos de cebra existentes, bidegorris (carrilesbici), semafóros…
- ¿Se pueden añadir más tarde a Umap fotos, audios o comentarios sin hacerlo desde la app después de la sesión del diagnóstico?
- ¿En la app o en umaps se pueden medir tiempos y distancias?
- ¿Deberíamos pensar un plan B no tecnologico por si algo falla?
- ¿Cada grupo de niñ@s solo lleva un dispositivo con la app o uno para cada niñ@? ¿O lo lleva el educador que los acompaña?
- ¿Se puede adaptar la app mas hacia la sesión de diagnóstico? Acercarla bien a nuestro proyecto.
- Que la respuesta/explicación/comentario del ayuntamiento pueda ser en audio… ¿Vídeos cortito?
- Tema protección de datos: habría que revisarlo. Imagen y audio. El mapillary difumina las caras que detecta.
Ekaitz le pasa el script a Carlos. Carlos lo ejecuta. ¡Funciona! *Menos la reproduccón del audio por el tema de formato.
Quizás mañana pueda arreglarlo para dejar el prototipo cerrado.
Vamos a presentar al grupo los avances. Mañana quizás sólo esté Carlos en el cierre del encuentro.
https://twitter.com/montera34/status/1144648536325275649
¿Fin o principio de la historia?
Sábado 29 de junio 2019 (Día 3)
Mis compañeros me dejan con una misión: documentar el proceso. No sé si estaré a la altura de la crónica de Julián, pero lo intentaré
Resultado final prototipo encuentro
Resumen del proceso
Crear un mapa en umap
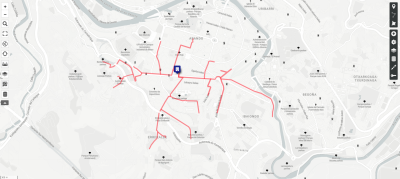
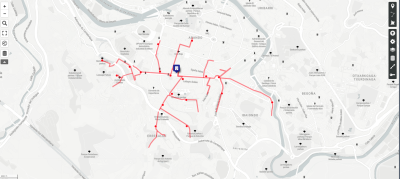
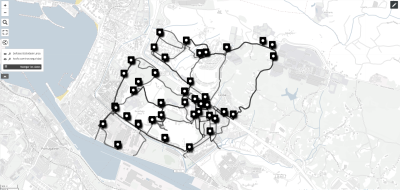
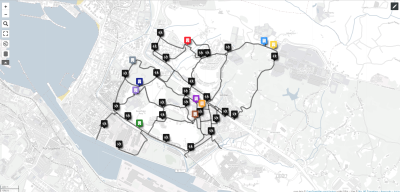
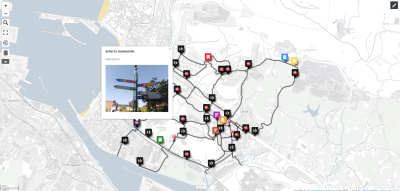
1. Crear un mapa en uMap: Hemos creado un mapa en uMap. La idea es que ese mapa contenga todos los caminos escolares de una misma ciudad (nosotros hemos inventado datos para Donosti -hemos aprovechado para probar metodología de toma de datos).
Enlaces de ayuda:
Requisitos previos
- Tener una cuenta de OpenStreetMap, Twitter, Github o Bitbucket para hacer login en uMap.
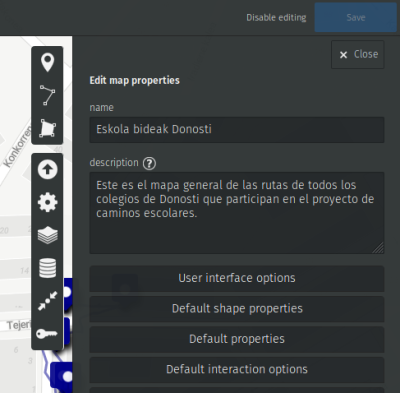
Configuración
- Configurar permisos de visualización y edición del mapa para que sea colaborativo: Lo hemos configurado para que lo pueda ver cualquiera que tenga el link al mapa y que puedan editarlo unos editores concretos. (Cómo añadir editores (Ayuda oficial), Cómo definir quién puede ver el mapa (Ayuda oficial)
Añadir datos
- Crear una capa con las escuelas: para ello le damos un nombre, definimos los campos que queremos (Cómo editar los atributos de las capas (Ayuda oficial) y las propiedades de los marcadores para cambiar color, forma e icono. Luego añadimos puntos sobre el mapa desde uMap.
- Crear una capa con la ubicación de los niños: repetimos el proceso anterior, con la única diferencia de que en las propiedades de la capa elegiremos que sea de tipo Heatmap (así evitamos problemas de datos sensibles) o Cluster (Ver cómo editar las propiedades de la capa (Ayuda Oficial)
Toma de datos de campo
En esta fase simulamos la dinámica que ocurriría en la salida
Usamos la aplicación OSM Tracker para Android (descargar en Google play o F-Droid).
Añadimos notas de audio, de voz o fotografías de los aspectos que los niños consideren relevantes.
Cargar datos de campo en el mapa de umap
Requisitos previos
el archivo que genera OSM tracker presenta una serie de limitaciones que hay que resolver para que pueda visualizarse adecuadamente en umap:
- el archivo que genera OSM tracker es en formato
.gpxy uMap no es capaz de importar campos en este formato, es necesario convertir el archivo a formato.geojson. - el
.gpxno contiene archivos, sino enlaces a archivos que deben de estar en la misma carpeta que el propio archivo, algo que será imposible en uMap, dado que no se pueden subir archivos. Eso se traduce en que los enlaces no se verán bien porque 1) hay que subir los archivos a un servidor de acceso público, manteniendo los nombres de archivo y 2) faltaría añadir la url donde están los archivos. - los enlaces a los archivos están siempre en el mismo campo, sin discriminar si se trata de imágenes o audios.
Solución: script
Para solucionar estos problemas, Ekaitz ha realizado un script en javascript que lo que hace es resolver esos problemas:
- Convierte el formato de
.gpxa.geojson - Añade (prepend) un nameserver y carpeta donde se alojan los archivos subidos a la url de los archivos.
- Crea un campo
url_fotopara fotografías y otrourl_vozpara audio. - Además, lo hace todo a través una interfaz web que simplifica mucho el proceso.
Para ejecutar el script: https://cdn.elenq.tech/bizibideak
Preparación previa en uMap
Antes de importar el archivo resultante del script, es necesario crear una capa específica que alojará los archivos y configurarla para que muestre un popup con los campos a visualizar. Este proceso únicamente se realizará una vez, dado que posteriormente subiremos los archivos a esta capa, sin variar su configuración.
- Crear capa
- Editar capa
- En Popup content template ponemos los siguientes valores (explicación: buscamos visualizar en un popup los campos que nos interesan, y de la forma que nos interesa -esto es, como foto en el caso de las fotos y como enlace en el campo de los audios-)
# {name}
{description}
{{{link_foto}}}
{link_voz}
Subir los archivos
En este paso subimos el archivo .geojson generado en el script anterior a uMap siguiendo los pasos descritos en (Importar archivos (Ayuda oficial)).
Tendremos que prestar especial atención en marcar elegir que el archivo lo importe en la capa existente creada en pasos anteriores.
Crónica post encuentro "Datos y poder"
Una vez ya sin Carlos y de vuelta a la oficina de Solasgune comenzamos la tarea.
Queremos elaborar un mapa real con el trabajo realizado en Bilbao, en tres colegios durante los últimos meses para poder mostrar un “ejemplo semireal”.
El mapa contendrá: la ubicación de los tres colegios, mapa de calor con las direcciones de los alumn@s de los tres coles, las rutas trazadas por ell@s mism@s para ir caminando, los puntos de encuentro establecidos y todas las propuestas de mejora de lo recorridos que hicieron durante las sesiones de diagnósticos.
1. Hemos creado un mapa en uMap
2. Hemos ubicado los tres colegios participantes en una capa.
3. Hemos creado una capa nueva con las direcciones del Colegio 1. Como teníamos las direcciones en formato word, las hemos ido copiando y pegando a mano en el buscador de umaps para ir poniendo las “chinchetas”
4. Problema: al meter 20 direcciones aproximadamente el buscador ha dejado de buscar.
5. Nos ponemos en contacto vía telegram con Carlos. Nos comenta que puede que el buscador tenga una limitación temporal. Que hay muchos geocoders que “bloquean” su uso durante un tiempo para evitar abusos.
6. Carlosmaps nos da dos posibles soluciones:
La primera, SOLUCIÓN MANUAL: copiar y pegar la dirección en google maps, y copiar las coordenadas de latitud y longitud que nos da. Pegarlas en dos columnas separadas en un archivo CSV.
La segunda, SOLUCIÓN SEMIAUTOMÁTICA: instalar qgis y usar el plugin MMQGIS (https://www.gislounge.com/how-to-geocode-addresses-using-qgis/)
Nos acogemos a la primera, por conocimiento y practicidad, con una variable, estamos usando esta web para obtener las coordenadas https://www.coordenadas-gps.com/mapa/pais/ES
Nos asalta otra duda: ¿poner los grados decimales o tienen que ser los grados, minutos y segundos?
Carlos contesta: grados decimales, separados mejor por puntos.
7. Creamos un archivo excell por escuela que luego exportaremos a .csv que importaremos a nuestro mapa en umaps.
+ info para importar aquí: https://wiki.openstreetmap.org/wiki/UMap/Guide/Import_data_files
El CSV puede tener tantas columnas como queramos, pero necesariamente tiene que tener una llamada lat, otra long (para latitud y longitud respectivamente) y luego, si creamos una llamada name y description aparecerán en esos campos respectivamente. El name sería el título de la chincheta.
Hemos optado por tres columnas: name (el título de la chincheta, en nuestro caso aula y número en la lista. Ejemplo:3A7), lat (para latitud) y long (para longitud).
Nos ponemos a ello. Seguiremos contando.
Importamos el csv del primer cole y parece que funciona correctamente. Seguiremos con el resto de coles.
Trazar rutas sobre el mapa
Nos ponemos con otro de los objetivos del mapa. Trazar las rutas de los escolares hacia su colegio según sus mapas dibujados en las sesiones de mapeo.
Herramienta polilínea. Todo bien y fácil.
Pero no es nada fácil interpretar los mapas pintados por los niñ@s. Tenemos un mapa por cada aula con las rutas consensuadas por los diferentes grupos de cercanía.
- Tenemos que abordar este tema, facilitar el paso de los mapas pintados con rotulador al mapa de umaps. Quizás podamos usar durante las sesiones fieldpapers para esto. De manera que podamos sobreponer en un mapa digital los diferentes mapas pintados con rotulador de las aulas para poder trazar la ruta unificada por colegio y no por aula. Estas son las rutas que supuestamente diagnosticarán. Tendremos que preguntarle a Carlos si esto es posible. Necesitaríamos otro encuentro quizás para esto.
Nos sirve para pensar que quizás haya que replantearse algunas cuestiones:
- ¿Para qué sirven las sesiones de mapeo?
- ¿Qué datos son interesantes mostrar y para quién?
- ¿Las rutas son importantes o más las observaciones?
- De camino escolar individual a camino escolar ciudad…
Dudas que nos van surgiendo mientras introducimos observaciones de los diagnósticos:
- ¿Cómo visualizar comentarios generales sobre el camino (no están georeferenciados)? ¿O comentarios a un trayecto concreto o a una calle en particular?
Editar el mapa varias personas a la vez
Nos encontramos con otra traba, cuando editamos dos personas el mismo mapa a la vez (aún siendo capas diferentes) nos da problema a la hora de guardar. Si guardas se elimina la última modificación que haya hecho la otra persona. Buscar solución.
Conceptualizando "el pepino"
Hacia sistematizar el proceso de activación de los CAMINOS ESCOLARES…
Poder tener centralizado en una web toda la información necesaria, los mapas generados, información relevante… de los proyectos/procesos que utilicen y se sumen a este sistema colaborativo multiagente: alumn@s, profesorado, familias y ayuntamiento.
¿Para qué?
- Ayudar a la “rendición de cuentas” (abrir datos)
- Ayuda a la intervención (transformar con datos)
- Aunar proyectos/visibilizar (compartiendo y visualizando datos)
- Facilitar el proceso de puesta en marcha del proyecto (facilitando la toma de datos y visualización de datos)
- Animar a otr@s (compartiendo)
“Restituir la Autonomía de movimiento de la infancia en la ciudad es uno de los objetivos de la propuesta. La presencia de los niños y las niñas en la calle es, además de saludable para ell@s, una oportunidad para recuperar relaciones vinculantes y de confianza en nuestras comunidades”
Podría estar apoyado por alguna/s entidad/es que promueva/n este tipo de procesos.
Se nos ocurren:
- Innobasque a través de su red Haurren Hirien Sarea
- Iniciativa Basque Cities 4.0
- El área de promoción de la salud del Departamento de salud del gobierno Vasco. Pensando en https://www.aeped.es/comite-salud-medioambiental/documentos/caminando-al-cole-un-modelo-innovar-en-salud-y-medio-ambiente
- A la UPV/EHU, para impartir formación específica del uso de la herramienta dentro de su posgrado (si se hace) Transformación comunitaria, urbana, y política a través de la autonomía y la participación infantil.
FASES IMPLANTACIÓN PROCESO CAMINO ESCOLAR
- ENCUESTAS UPV/EHU (por definir, largo plazo)
En este sentido, Solasgune colabora con EHU-UPV, Departamento de Salud de G. Vasco, CNR-Roma y otras entidades, en el desarrollo y elaboración de una investigación futura con alcance europeo.
- ENCUESTAS (1) INICIO PROCESO
- SESIÓN MINERÍA DE DATOS
- SESIÓN MAPEO 1 (rutas individuales, rutas consensuadas grupos, puntos de encuentro)
- SESIÓN MAPEO 2 (ruta consensuada centro)
- SESIÓN DIAGNÓSTICO (observaciones)
- SESIÓN DEVOLUCIÓN (intervenciones urbanas)
- ENCUESTAS (2) “FIN” PROCESO
- EVALUACIÓN/SEGUIMIENTO (impacto/evolución)
Pepino a la juliana
- ENCUESTAS (1) INICIO PROCESO (las pasaría el centro en las aulas que vayan a participar en el proyecto mediante un enlace proporcionado)
Se plantea hacer esta sesión dos veces para poder contrastar los datos resultantes, una antes de comenzar el proceso y otra al acabar el proceso, pasando aproximadamente 8 meses entre una sesión y otra.
- ¿Quién eres? Nombre / edad / curso / sexo / dirección
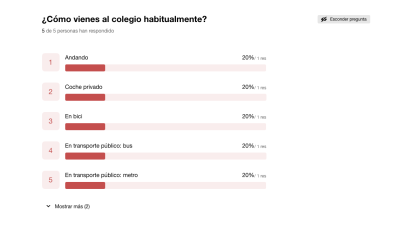
- ¿Cómo vienes al colegio? Andando / bici / transporte público: bus, metro, tren / bus escolar: ¿y hasta la parada con quién vas? / coche privado
- Si no vienes andando o en bici… ¿por qué?
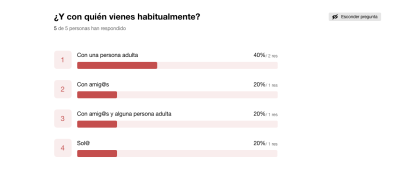
- ¿Con quién vienes? Sol@ / con amig@s / con una persona adulta / con amig@s y persona adulta
- ¿Y cúando acaba el cole generalmente cómo te vas? Andando / bici / transporte público: bus, metro, tren / bus escolar: ¿y hasta la parada con quién vas? / coche privado
- Conseguir/tomar foto individual de cada alumn@ para vincularla a la visualización de los datos interna (escuela).
- SESIÓN MINERÍA DE DATOS (mapa de calor, conexiones entre alumn@s, conocer hábitos de movilidad antes y después del proceso)
La idea sería poder tener una visualización de datos navegable clara e interactiva con los datos obtenidos de las encuestas anteriores para trabajar en el aula en esta sesión con los niñ@s. Interpretación de sus propios datos.
*Posible alfadatización: https://www.aristasur.com/contenido/sistema-de-coordenadas-geograficas-longitud-y-latitud
Mientras la aplicación no está desarrollada o estemos en fase transición podría usarse https://www.typeform.com/ con los niñ@s y no google forms. Para hacer más amigable la interface de usuario, la facilidad quizás de la presentación de datos resultantes. Y poder trabajar con saltos lógicos según las respuestas que vayan dando.
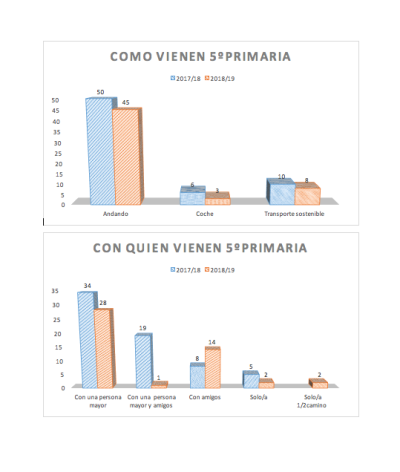
Ejemplo preguntas typeform:
Ejemplo muestra resultados typeform:
- SESIÓN MAPEO 1
(Rutas individuales (microcaminos), rutas consensuadas (araña/estructura de seguridad), y posibles puntos de encuentro)
El mapeo colectivo es un proceso de construcción donde se suman visiones, experiencias y saberes diversos a un análisis compartido entre todas las personas. Ese análisis se referencia sobre un plano o callejero y sirve de punto de partida para la reflexión colectiva.
Araña de seguridad: son las rutas consensuadas por colegio donde confluyen todos los niñ@s andando, donde se establecen los puntos de encuentro que marca el primer nivel de prioridad de la institución y aporta confianza a las familias de los alumn@s.
Microcaminos: las rutas individuales por alumn@ que confluyen en la araña de seguridad.
Recoger los datos de los mapas, distinguir: caminos individuales por aula, araña de seguridad por aula.
Pasar de los mapas pintados a mapa digital… ¿con fieldpapers?
Un técnico/a Solasgune o secretaría técnica debería unificar la araña de seguridad individual por aula a la araña de seguridad por centro.
Una vez se establezca la araña de seguridad del centro en el mapa, que pueda tener acceso para pasar a la siguiente fase de diagnóstico un tecnico/a municipal para poder proponer mejoras/adecuaciones/sugerencias desde su conocimiento del territorio/obras/estado municipio.
*Posible alfadatización: la existencia de mapas interactivos/colaborativos, visualización, beneficios del camino trazado (tiempos, distancias, calorías, CO2…). Pensamiento matemático.
https://twitter.com/obsaludasturias/status/1146769805418082304
- SESIÓN MAPEO 2
Una vez creada la araña de caminos del centro por los niñ@s (araña de seguridad), antes de esta sesión, el ayuntamiento revisa y, si es necesario, hace aportaciones en cuanto a la viabilidad de estos caminos. En esta sesión se expone a las familias el trabajo realizado hasta el momento, se pone en común el conjunto de caminos y se podrían definir los itinerarios a diagnosticar en la/s próxima/s sesión/es. Objetivo, romper miedos adultos.
Estarían invitados/presentes madres, padres, niños y niñas, secretaría técnica, técnica municipal/político, profesorado y dirección del centro.
¿Posibilidad de alguna interacción online para las personas que no puedan/quieran acudir a esta reunión?
- SESIÓN DIAGNÓSTICO (observaciones y propuestas de mejoras)
Se trata de salir con los niños y niñas a recorrer esos caminos definidos por ellos y evaluarlos de una manera vivencial, próxima, explorando las condiciones del espacio urbano. En una sesión/aula de hora y media/dos horas aproximadamente, y aprovechando los grupos pequeños organizados por proximidad en la fase de mapeo, recorremos los diferentes caminos que van a utilizar y que han propuesto.
Durante el recorrido a diagnosticar y mediante una app instalada en un móvil que lleva el/la educador/a por cada grupo de niñ@s que permite:
- Georeferenciación de todas las observaciones
- Foto y audio explicativo de la observación con tiempo limitado (que luego un técnico/a de Solasgune o secretaría técnica pasaría en formato texto a la foto asociada)
- Categorizar (hay que establecer estas categorías) en directo las observaciones (título chincheta) / icono por categoría
- Las observaciones que no son georeferenciables en un punto exacto (Ejs: esta calle huele mal…, en este trayecto no hay fuentes…) ¿Estas observaciones podrían ser grabadas en vídeo, aspectos más subjetivos?
- Georefenciar los puntos de encuentro.
- (¿?) Georeferenciar los activos que los niñ@s reconocen en su comunidad.
¿Qué consideramos una observación en un diagnóstico de una ruta escolar?
Son todos aquellos aspectos que durante el diagnóstico l@s niñ@s valoran positiva o negativamente pensando en mejorar/adecuar el entorno urbano para promover la autonomía y movilidad de la infancia.
- SESIÓN DEVOLUCIÓN (estado de la cuestión, intervenciones urbanas)
Una vez convertido en mapa por la secretaría técnica, pasarle al técnico/a correspondiente para que pueda hacer una primera valoración para poder acudir a la sesión de devolución con los niñ@s. Esta primera valoración no debería demorarse mucho en el tiempo (debería ser en el mismo curso escolar en el que se han realizado las sesiones de diagnóstico).
El técnico/a podría antes de la sesión de devolución con los niñ@s sobre el mapa y a lo largo del tiempo:
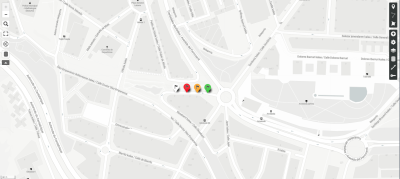
- Cambiar estados/color de la chincheta de las observaciones:
- blanco=observación diagnóstico infancia
- verde=finalizada
- ambar=en trámite
- rojo=denegada/sin fecha prevista/largo recorrido, + de 1 año)
- Generar y completar una ficha individual por observación:
Que ya tendría generado:
- Categoría a la que pertenece la observación:
- Foto 1 (hecha en diagnóstico) / Foto 2 (después de la intervención finalizada=verde)
- Audio niñ@s (si lo hay)
- Descripción observación:
Que tendría que completar:
- Respuesta municipal:
- Fecha estimada:
- Presupuesto/costo:
Y otros colores para:
- Las observaciones que son positivas desde el inicio y no necesitan comprobación/intervención/respuesta municipal.
- Los activos detectados por la infancia.
Para la sesión de devolución el técnico/a debería comprometerse en poner en amarillo al menos algunas observaciones (comentar en el manual de uso futuro: TRANSPARENCIA).
Una sesión de devolución aporta:
- Mayor seguridad a las familias, que ven que se está trabajando de manera transversal y con la implicación de muchos agentes;
- Empodera a los niños que sienten que sus propuestas son escuchadas, valoradas y tenidas en cuenta; y abre un canal de comunicación entre infancia y ayuntamiento.
*Posible alfadatización: (falta por completar)
- ENCUESTAS (2) FIN PROCESO (las pasaría el centro en las aulas que vayan a participar en el proyecto mediante un enlace proporcionado)
¿Cómo se vería todo esto?
Colegio (capa pública)
Mapa de calor alumn@s (capa pública)
Alumn@s agrupados por cercanía (capa privada)
Alumn@s pertenecientes a cada grupo (capa privada)
(nombre, foto, colegio, curso)
Araña de seguridad colegio (capa pública)
Puntos de encuentro establecidos en la araña de seguridad (capa pública)
Microcaminos colegio (capa pública)
Categorías observaciones y colores estado de la propuesta (capa pública)
Habría que establecer las categorías y diseñar el logotipo correspondiente a cada categoría para poder diferenciarlas a simple vista.
- blanco=observación diagnóstico infancia
- verde=finalizada
- ambar=en trámite
- rojo=denegada/sin fecha prevista/largo recorrido, + de 1 año)
Ficha individual por observación (capa pública)
Iconos para activos reconocidos y observaciones positivas (capa pública)
(faltan por completar opciones de visualización del mapa)
Algunas cuestiones para seguir profundizando y avanzando:
- Creemos que es necesario elaborar un manual de uso con todo esto dónde se explique el proceso para que cualquier persona, tenga la responsabilidad que tenga, pueda usar si quiere esta herramienta.
- ¿Qué papel puede jugar la herramienta, en aquellos procesos que exista, un grupo motor de la iniciativa? ¿Para qué podrían usarla? ¿Seguimiento?
- ¿Podría ser la herramienta utilizada por la infancia más allá de las sesiones de diagnóstico? Pensando en la creación de los observatorios infantiles de la movilidad.¿Sería una herramienta útil?
- ¿Un mapa por colegio o por ciudad? De camino escolar individual a camino escolar ciudad…
- ¿La web con más recursos o liará la cosa?
- ¿Se pueden importar datos de otros mapas a UMAP como ya existen las paradas de bus y los números de las viviendas…? Pasos de cebra existentes, bidegorris (carrilesbici), semafóros…
- ¿Se pueden añadir más tarde a Umap fotos, audios o comentarios sin hacerlo desde la app después de la sesión del diagnóstico?
- ¿En la app o en umaps se pueden medir tiempos y distancias?
- ¿Deberíamos pensar un plan B no tecnológico por si algo falla durante la toma de datos?
- ¿Cada grupo de niñ@s solo lleva un dispositivo con la app o uno para cada niñ@? ¿O lo lleva el educador que los acompaña?
- ¿Se puede adaptar la app mas hacia la sesión de diagnóstico? Acercarla bien a nuestro proyecto.
- Tema protección de datos: habría que revisarlo. Imagen y audio. Direcciones.
Volviendo a probar OMS tracker
Crear un mapa en umap
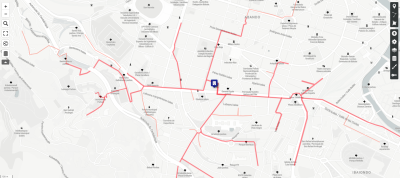
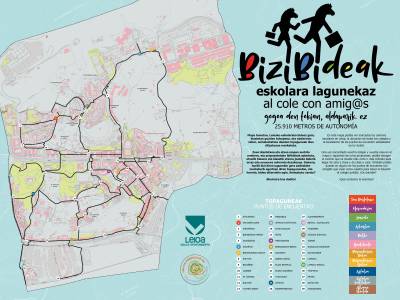
1. Crear un mapa en uMap: Hemos creado un mapa en uMap. La idea es que ese mapa contenga la araña de seguridad de caminos escolares de Leioa e incidencias detectadas en el sistema de señales del camino.
Añadir datos
- Crear una capa con la araña de seguridad: La hemos dibujado con la herramienta polilínea. Todo bien y fácil. - La toma de datos de las incidencias de las señales lo haremos mediante OMS Tracker, después intentaremos importar al mapa los archivos como Carlos dejó documentado en el encuentro.
Toma de datos de campo
Ane y Julián han salido a hacer la toma de datos (incidencias en la señaletica), han recorrido las 39 señales que hay instaladas por el municipio de Leioa.
Como ya sabéis, usamos la aplicación OSM Tracker para Android (descargar en Google play o F-Droid).
Añadimos notas de texto y una fotografía por señal.
Cargar datos de campo en el mapa de umap
Pasar los archivos del móvil al ordenador
- Hemos pasado mediante un pen para móvil la carpeta con la información de la traza correspondiente de OMS Tracker que genera y guarda en la memoria interna del móvil en la carpeta OMS tracker.
- Pesa bastante ya que las fotos de media pesan 5mb cada una. ¿Se podrían bajar de peso sin cambiarles el nombre y reemplazarlas en la carpeta?
Usar el script Ekaitziano
- Para convertit el formato de
.gpxa.geojson - Añade (prepend) un nameserver y carpeta donde se alojan los archivos subidos a la url de los archivos.
- Crea un campo
url_fotopara fotografías y otrourl_vozpara audio.
Para ejecutar el script: https://cdn.elenq.tech/bizibideak
Al abrir el enlace del script, nos surge una duda: ¿Que hay que poner en base url?
Carlos nos contesta:
“Cuando grabamos con osmtracker, los archivos se almacenan en la misma carpeta que el gpx. Lo siguiente que tenemos que hacer es copiar el contenido de dicha carpeta (Salvo el GPX, que no hace falta) a un servidor que sea accesible a través de una url. Eso significará que lo pondremos en una carpeta de un servidor y necesitamos una url para llegar a ella. Esa es la base url. Me invento un ejemplo: pongamos que yo subo las imágenes a mi servidor, a una carpeta que se llame fotos-julian esa carpeta está dentro de una carpeta llamada eskola-bideak en la raiz de mi servidor, y es visible cuando escribo http://carloscamara.es/eskola-bideak entonces, la base url será: http://carloscamara.es/eskola-bideak/fotos-julian”
Nos hacemos una cuenta en https://github.com para subir los archivos (las fotos) y poder tener una base url. Subimos los archivos y conseguimos una base url.
Preparación previa en uMap
Antes de importar el archivo resultante del script, creamos una capa específica que alojará los archivos y configurarla para que muestre un popup con los campos a visualizar. Este proceso únicamente se realizará una vez, dado que posteriormente subiremos los archivos a esta capa, sin variar su configuración.
- Crear capa
- Editar capa
- En Popup content template ponemos los siguientes valores (explicación: buscamos visualizar en un popup los campos que nos interesan, y de la forma que nos interesa -esto es, como foto en el caso de las fotos y como enlace en el campo de los audios-)
# {name}
{description}
{{{link_foto}}}
{link_voz}
Subir los archivos
Subimos el archivo .geojson generado en el script anterior a uMap siguiendo los pasos descritos en (Importar archivos (Ayuda oficial)).
Tendremos que prestar especial atención en marcar elegir que el archivo lo importe en la capa existente creada en pasos anteriores.
Resultado
Hemos hecho todo, tenemos la capa, identifica y posiciona en el mapa todas las señales que hemos diagnosticado, pero las fotos no aparecen. Aparece el icono de enlace roto. Algo hemos hecho raro. Creemos que puede ser algo relacionado con la base url en github.
Consultamos a Carlos para ver si nos puede echar una mano, otra vez más. Estamos cerca de conseguirlo :)
Carlos contesta
Para acceder a las imágenes que tenéis allí, tendríais que poner como base url esta: https://raw.githubusercontent.com/magunamatata/bizibideak/master/
Si creáseis una carpeta en github llamada ruta1 entonces la url base sería https://raw.githubusercontent.com/magunamatata/bizibideak/master/ruta1
Resultado 2
Y ahora sí, ya aparecen las fotos. Nos queda aprender más sobre github y su forma de generar las bases url.
Y ahora sí, caminando de lo analógico a lo digital…
Hemos consultado durante el proceso y puede ser interesante para el futuro
Amar la trama más que el desenlace
¿Y si ponemos en marcha un proceso para terminar de conceptualizar y diseñar esta idea/herramienta con diferentes agentes relacionados directamente con la puesta en marcha de proyectos de caminos escolares que puedan aportar sus conocimientos y así crear una comunidad de base desde el inicio?
¿Conseguiremos financiación?